CONCEPTOS BÁSICOS 2ª PARTE
TÍTULOS DE PÁGINA
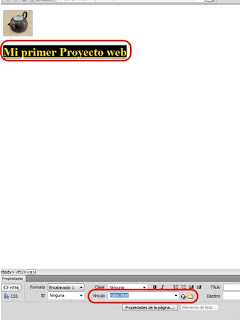
Como vemos en la imagen superior, los títulos de las páginas son aquellos que aparecen en las pestañas del navegador y en la parte superior del mismo. Esto personaliza nuestra página y el poner un título diferente a cada página de nuestro sitio, se convierte en importante, ya que es una manera fácil de diferenciar cada una de ellas. Conviene que el título sea descriptivo al contenido de la página ya que si es descriptivo y fácil de recordar, es muy probable que los visitantes del sitio no lo olviden con mucha facilidad.
Para poner el título, vemos en la barra del diseñador, que nos aparece una caja de texto que en su parte izquierda pone “Titulo:”, como vemos en la imagen superior. Allí ponemos el título de la página, pulsamos “Intro” , guardamos y pulsamos F12, y veremos el resultado en nuestro navegador.
INSERTAR IMÁGENES
Para insertar veremos dos formas muy sencillas de hacerlo, la primera desde la ventana de archivos, abrimos la carpeta de “images” y arrastramos la imagen, en la imagen inferior, vemos la imagen que hemos arrastrado. A partir de ahora, empezaremos a utilizar formas de hacer las cosas que si tenemos una buena estructura de carpetas y de archivos en nuestro diseño web, nos iremos dando cuenta que también nos agiliza el trabajo.
La otra forma de insertar imágenes es desde el menú insertar, vemos que hay señalado en la imagen superior un botón con un círculo rojo, ese es el botón de insertar imágenes, se nos abre una ventana para seleccionar la imagen y la copiamos.
Tenemos que tratar de tener siempre las imágenes en nuestra carpeta del sitio, ya que si cuando lo estamos creando cogemos una imagen de otra carpeta de nuestro ordenador y no la guardamos dentro de la carpeta raíz, las imágenes no se verán cuando subamos el sitio al servidor web.
La creación de enlaces, os daréis cuenta de que es muy sencilla, lo primero que tenemos que hacer es seleccionar el texto que queremos que contenga el enlace. Después en la ventana “Propiedades”, en el apartado “HTML”, en “Vínculo” añadimos de forma manual el nombre y extensión del archivo a enlazar, en caso de ser otro sitio web, solo tenemos que poner la URL del sitio. Si observamos el texto que hemos seleccionado, vemos que nos ha cambiado de color y se nos ha subrayado, eso no sindica que es un texto enlazado.
Otra forma de hacerlo, si observamos en la parte derecha de la caja de texto del vínculo en propiedades, vemos como un punto de mira, hacemos click y arrastramos hasta la ventana “Archivo”, donde soltaremos encima del archivo que queremos enlazar. Y si observamos el texto, en el mismo caso de antes, nos ha cambiado de la misma forma.
Y otra forma de hacerlo, es en la parte derecha del punto de mira, nos aparece una carpeta, hacemos click y se nos abre una ventana como la imagen superior. Elegimos el archivo y aceptamos.
Para las imágenes creamos vínculos de la misma forma, salvo que seleccionamos la imagen en vez del texto y como vemos en la imagen superior, se nos forma un borde de color azul, indicándonos que la imagen contiene un enlace.
Con esto terminamos los conceptos básicos, son cosas muy sencillas y más adelante veréis que todo se puede cambiar e incluso complicar si utilizamos los estilos CSS que veremos más adelante.





No hay comentarios:
Publicar un comentario